
チェックボックスやラジオボタンなどのHTMLフォーム要素は、Webデザイナーに軽視されがちな存在でした。しかし、最近になってその価値が見直され、いまではデザイナーのクリエイティビティが発揮されるポイントになっています。
今回は、実用的なものからユニークなものまで、さまざまなチェックボックスとラジオボタンのスニペットを紹介します。
1. “ラジオ”のようなラジオボタン
昔懐かしいラジオのボタンをイメージした、文字通りの「ラジオボタン」を作成できるスニペット。実際のラジオのボタンのように、ボタンを押すとへこむ様子が再現されています。
See the Pen
Literal Radio Buttons by Jon Kantner (@jkantner)
on CodePen.0
(広告の後にも続きます)
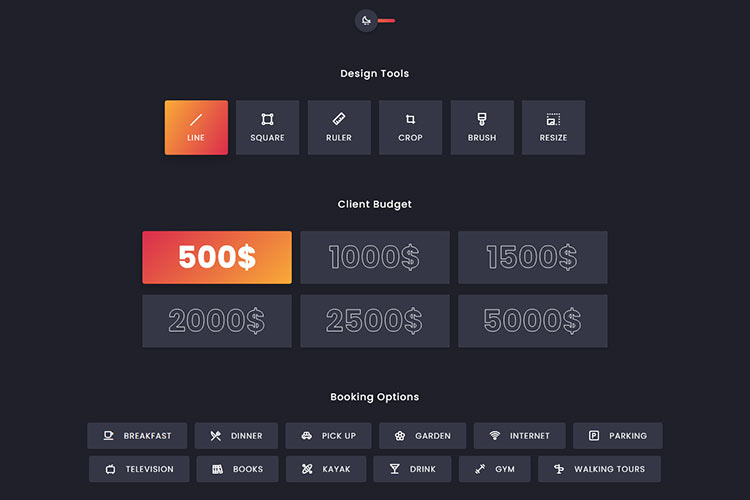
2. タイル型のチェックボックス
チェックボックスをクリック可能なタイル形式にすることで、スタイリッシュで現代的なUIを実現しています。見た目だけでなく、使い勝手も抜群です。
See the Pen
Checkbox group styled as tiles by Håvard Brynjulfsen (@havardob)
on CodePen.0


